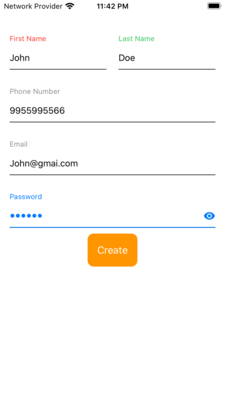
FloatingLabelTextFieldSwiftUI
May 24, 2020 • MIT License
FloatingLabelTextFieldSwiftUI is a small and lightweight SwiftUI framework written in completely swiftUI (not using UIViewRepresentable) that allows to create beautiful and customisable floating la...
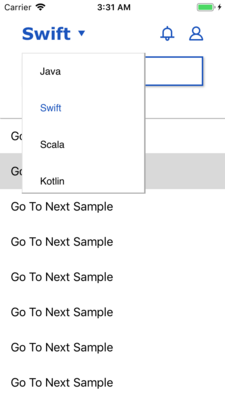
BSFloatListView
February 16, 2019 • MIT License
Boring floating list view. get to see how it works by the link below.
gif URL : https://media.giphy.com/media/3ndxp44CtZqqNDjGk3/giphy.gif
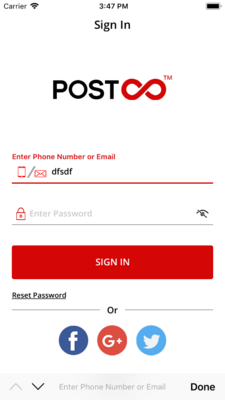
GBFloatingTextField
December 28, 2018 • Apache 2.0 License
GBFloatingTextField is a class of UITextField which helps to create Floating Placeholder. It also contains GBFloatingTextView. Which have same functionality like GBFloatingTextField. It also have p...
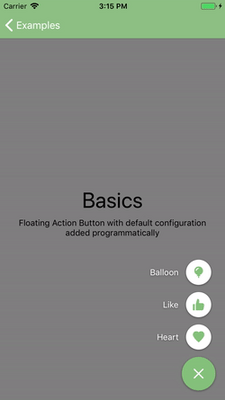
AAFloatingButton
December 17, 2018 • Apache 2.0 License
AAFloatingButton is floating action button component of material design for iOS. It has ripple effect same as per the material design.
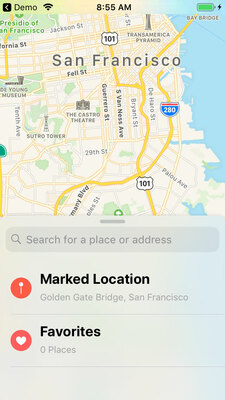
FloatingPanel
October 18, 2018 • MIT License
A easy-to-use bottom sheet UI like Apple Maps, Stocks and Shortcuts for iOS
RMFloatingAction
August 21, 2018 • MIT License
Dynamic positioning Android like floating action button, Available on cococapods
TLFloatLabelTextField
February 06, 2018 • MIT License
A Beautiful and flexible text field control(along with the bottom line) implementation of "Float Label Pattern". Written in Swift.
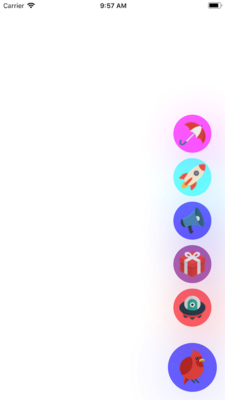
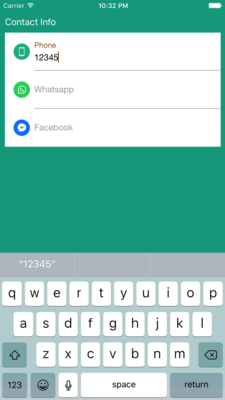
HHFloatingView
October 21, 2017 • MIT License
An easy to use and setup floating view for your app. 🎡
FloatingView
May 29, 2017 • MIT License
Floating View is a view on top of all views. you can have navigation controller, Tabbar contoller or anything. it goes on top of everyview and will be presented everywhere.
No image provided.
DTTextField
April 07, 2017 • MIT License
DTTextField is a UITextField library with floating placeholder and error label underneath textfield. CocoaPods and SPM support added.
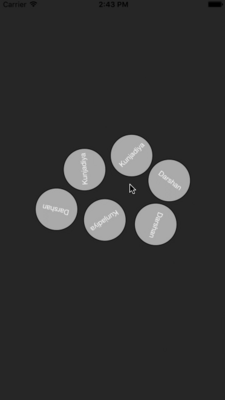
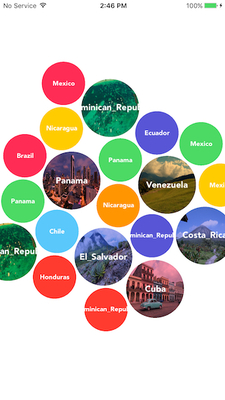
AppleMusicAnimation
March 29, 2017 • Apache 2.0 License
AppleMusicAnimation (Similar like apple music genre section screen) is a component which you can use to create a pool of subviews which can animated and will use physicis to animate on siwpe
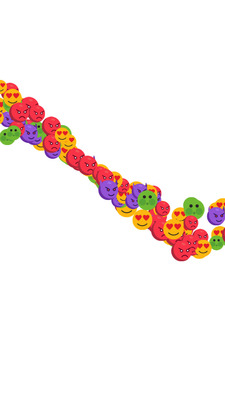
FNReactionsView
March 25, 2017 • MIT License
FNReactionsView is a customizable control (based on UIView) to give people a way to show floating emoji like facebook does during live stream, easy way.
RSFloatInputView
March 07, 2017 • MIT License
A Float Input View with smooth animation and supporting icon and seperator written with Swift
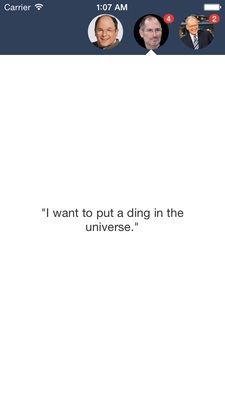
FCChatHeads
November 22, 2016 • Apache 2.0 License
Library to use chat heads within your iOS app with complete physics and animations which drive multi user chat behaviour to support collapsed/stacked or expanded states.
No image provided.
KYFloatingActionButton
November 22, 2016 • MIT License
That's a FloatingActionButton and you can set its position with autolayout
FCChatHeads
November 19, 2016 • Apache 2.0 License
Library to use chat heads within your iOS app with complete physics and animations which drive multi user chat behaviour to support collapsed/stacked or expanded states.
MIFab
October 29, 2016 • MIT License
A simple fully customizable floating action button with options
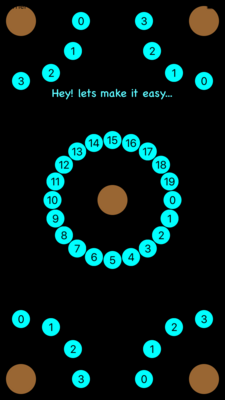
PDFloraButton
October 26, 2016 • MIT License
Use PDFloraButton.swift class to add flora button over any view using minimum lines of code. You can add images also to the surrounding buttons by sending an array of images string. Hence! let you ...