


3 images
Author
Description
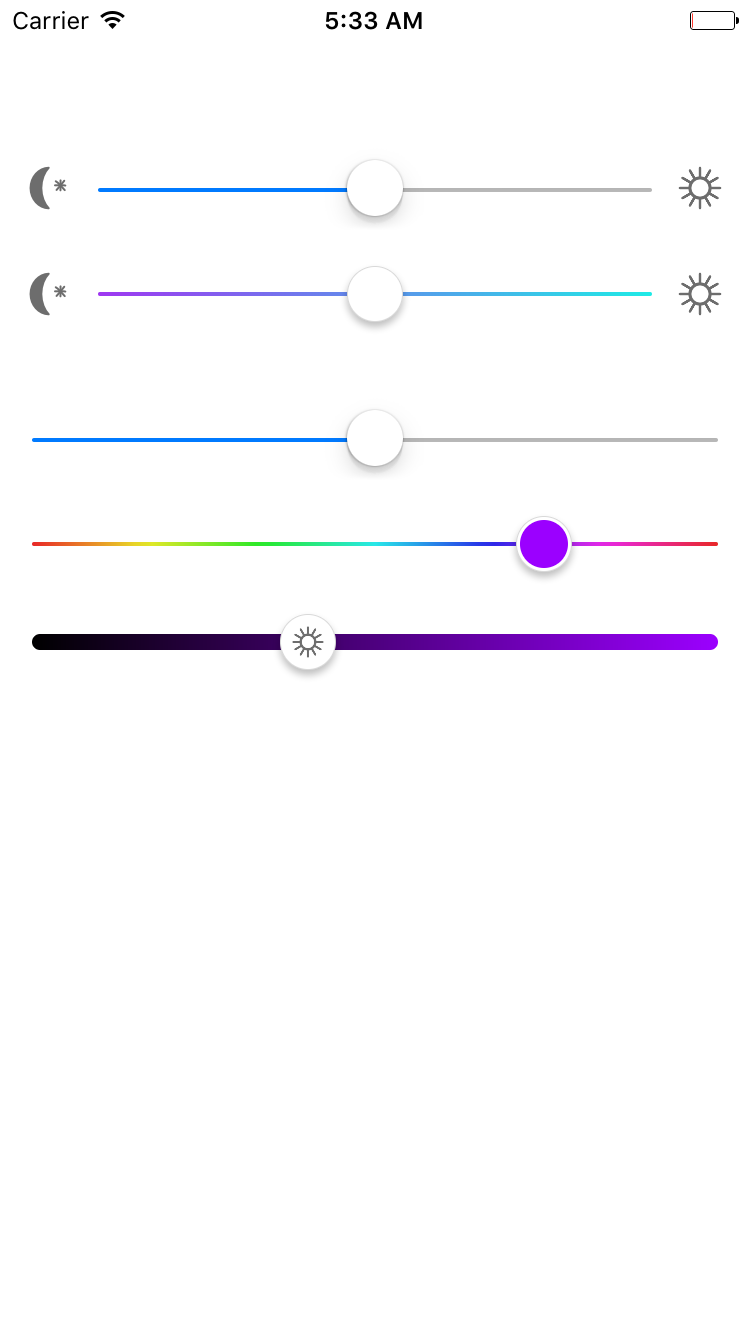
GradientSlider is a UIControl subclass which is similar to UISlider, but with a linear gradient coloring the slider’s track. Useful for creating color pickers. It is written in Swift.
Features:
- Easily define a gradient by setting the min & max (i.e. left & right) colors
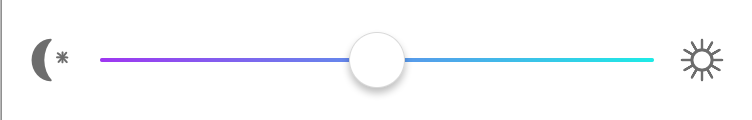
- Rainbow gradients (with customizable saturation & brightness) for making Hue selection sliders
- IBDesignable/Inspectable for direct use within Interface Builder
- Add an icon or color to the slider thumb
- Min/Max images (similar to UISlider)
- Both Target/Action and Block-based callbacks
- Customizable track thickness
- Customizable track border and thumb size
- Looks like UISlider by default, so they can be intermixed in the UI