
1 image
Author
Description
4 sliding panels on every side of the screen! Panels are global for your application, that means that you configure each panel once and the panel is available to the user from any navigation state of your application. Does not matter if you use UITabBarController or UINavigationController - user will always have access to the sliding panels.
User can show/hide panels either with tap on the dragger image (customizable) or with swipe on the dragger image, much like you swipe in the notification panel on the iPad/iPhone from the top. Show/hide speed may be adjusted from the code.
Most useful feature is the support of the custom ViewControllers. I.e. you can create your custom view controller in the storyboard, assign Storyboard ID to it and after that you can supply the ID to the sliding panel in the code. The panel will embed your ViewController, adjusting its size and properly sending viewDidAppear: and other standard messages!
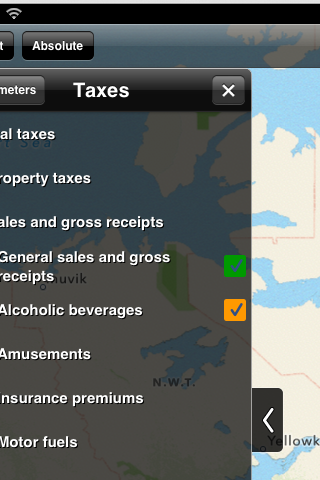
See how it looks in the real app: https://itunes.apple.com/us/app/luxms-bi-us-taxes/id576252055
Please note, the code can be used only on iOS 6 and later. It is based on the latest Apple features, like NSLayoutConstraint and ViewController embedding.