circular-carousel
June 10, 2019 • MIT License
List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
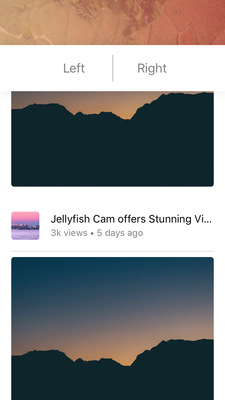
navigation-toolbar
December 17, 2018 • MIT License
Navigation toolbar is a slide-modeled UI navigation controller made by @Ramotion
preview transition
November 19, 2016 • MIT License
PreviewTransition is a simple preview gallery controller built by https://ramotion.com
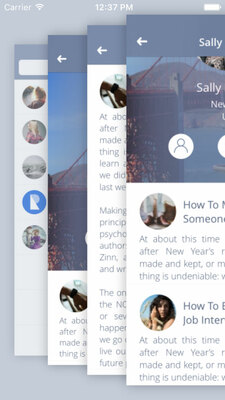
navigation-stack
November 19, 2016 • MIT License
NavigationStack is a stack-modeled navigation controller built by https://ramotion.com
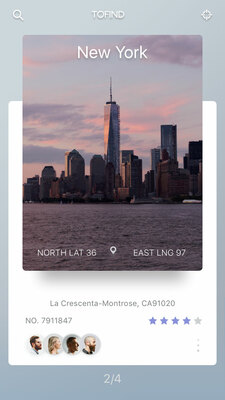
expanding collection
November 19, 2016 • MIT License
ExpandingCollection is a card peek/pop controller build by https://ramotion.com
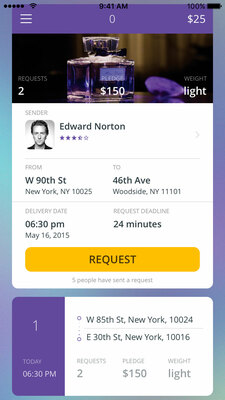
folding-cell
July 14, 2016 • MIT License
FoldingCell is an expanding content cell inspired by folding paper material
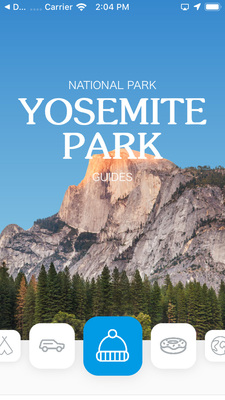
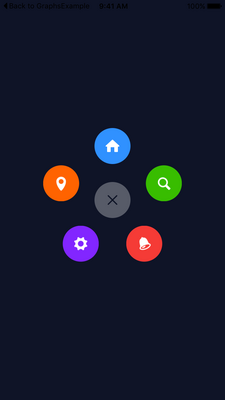
circle-menu
July 14, 2016 • MIT License
CircleMenu is a simple, elegant menu with a circular layout.
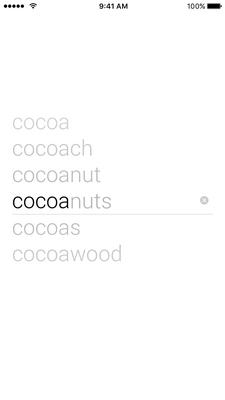
RAMReel
June 22, 2016 • Unspecified License
Controller that allows you to choose options from the list.
RAMPaperSwitch
January 06, 2015 • MIT License
RAMPaperSwitch is a Swift module which paints over the parent view when the switch is turned on.
RAMAnimatedTabBarController
January 04, 2015 • MIT License
RAMAnimatedTabBarController is a Swift module for adding animation to tabbar items.
AdaptiveController
October 20, 2014 • MIT License
AdaptiveController is a 'Progressive Reduction' Swift module for adding custom states to Native or Custom UI elements.